How to create a basic form in FrontPage 2000
IMPORTANT: Never under any circumstances ask users to submit credit details or passwords as the information will not be encrypted and is vulnerable.
This document covers how to create a basic form of three one-line text boxes and how to set up the form so that you can receive the user's information by email.
Step 1
Position the cursor at the location on the page where you want the form to appear and select 'Insert' -> 'Form'->'One-Line Text Box'.
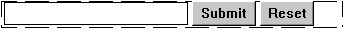
Your page will now include the following:

Text description
Screenshot of a one-line text box
The form is indicated by a broken line - this border will not appear in the browser. Along with the one-line text box, FrontPage will insert two buttons: the first enables the user to send the form whilst the second allows the user to return the form to its initial state.
Step 2
To add additional elements to the form, position the cursor before the first text box and select 'Insert' -> 'Form'->'One-Line Text Box' again. This time just a one-line text box is added as there is only be one set of 'submit' and 'reset' buttons per form:
![]()
Repeat the process again so that you have three text boxes.
Step 3
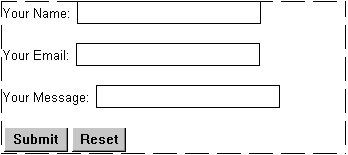
You can format the layout of the form by adding paragraphs and line-breaks. (Once you have set up a basic form, have a look at the other form tutorials which explain how to insert the form fields within a table).
- Position the cursor before the first text box and enter the following text: 'Your Name: '.
- Then position the cursor before the second text box and press the 'return' key to start a new paragraph and type 'Your Email: '.
- Next, position the cursor before the third text box and again press 'return' and type 'Your Message:'.
- Finally, position the cursor before the 'Submit' button and press 'return' to move the two buttons beneath the text boxes.

Tip: the easiest way of getting the cursor to appear before any of the elements is to click to the right of the element and then press the left-arrow key.
Step 4
When you receive the information, the email will contain the name of the field followed by the information the user entered into that field. Unless you change the name of the fields, an email from the above form would read:
T1: Web Team
T2: webeditors.enquiries@lse.ac.uk
T3: Hello
It's a good idea to change T1, T2, T3 to more appropriate values. Here's how:
- Right-click the first text-box and select 'Form Field Properties'.
- Replace 'T1' in the 'Name' field with 'Name' as the first field is to collect the visitor's name. Click 'OK'.
- Repeat the procedure with the other two text-boxes, changing 'T2' to read 'Email' and 'T3' to read 'Message'.
The email from the form would now read:
Name: Web Team
Email: webeditors.enquiries@lse.ac.uk
Message: Hello
Step 5
Before the user can submit their information you need to set which script will handle your form.
- Right-click anywhere within the form and select 'Form Properties'.
- Select 'Send to other' and then click 'Options'.
- The 'Options' window will appear.
- Change the 'Action' field to read 'http://www.lse.ac.uk/cgi-bin/mailform'.
Leave the 'Method' field as 'POST' and the 'Encoding type' blank.
- Click 'OK'.
Step 6
You must specify the email account which will receive the form data. Here's how to set the recipient email account:
- Right-click anywhere within the form and select 'Form Properties'.
- Click the button at the bottom of the 'Form Properties' window labelled 'Advanced'.
- Click the 'Add' button.
- You must set the 'Name' as 'recipient' [all lower case letters], and your email account up to the '@' symbol as the 'Value'. Do not include '@lse.ac.uk'. In the above example, 'Name' is set as 'recipient' and 'Value' is set as 'webeditors.enquiries'.
- Click 'OK'. The recipient information you have just entered is hidden from the user and is not visible on the page. If you want to change the email account, select 'Form Properties' -> 'Advanced' and then select the Name/Value to change and click 'Modify'. This will open the 'Name/Value Pair' window again.
Step 7
There are two other 'Name/Value' pairs which you can set but are not required for the form to email you the user's information.
The first is the subject of the email and is useful if you have more than one form on your site and want to distinguish which form the user has used to submit their details.
The second is the location of a sent-acknowledgement page which thanks the user and tells them that their information has been sent. By allowing you to specify this page within your site, you can include links back to your homepage.
If either of the two optional 'Name/Value' pairs is missing, the email subject will be 'mailform message' and the sent-acknowledgement page will be a general thank-you.
Our best-practice advice would be to make use of both options.
Here's how to insert the email subject information:
- Right-click the form and select 'Form Properties'.
- On the 'Form Properties' window, click 'Advanced'.
- On the 'Advanced Form Properties' window click 'Add'.
- Enter the 'Name' as 'email_subject' [must be all lower case letters with the two words separated by an underscore].
- Enter the 'Value' as whatever is appropriate, e.g. 'Conference form'.
- Click 'OK'.
Here's how to insert the sent-acknowledge page location:
- Create the sent-acknowledgement page in your FrontPage Web as you would any normal page, e.g. 'sent-page.htm'.
- Right-click the form and select 'Form Properties'.
- On the 'Form Properties' window, click 'Advanced'.
- On the 'Advanced Form Properties' window click 'Add'.
- Enter the 'Name' as 'sent_page' [must be all lower case letters with the two words separated by an underscore].
- Enter the 'Value' as the full location of your sent-acknowledgement page, e.g.
'http://www.lse.ac.uk/collections/your-department/sent_page.htm'.
- Click 'OK'.
You can now publish your pages and test if you have set the form values correctly by submitting some test information.
^ Back to top